Crear capas HTML con bordes redondeados
Hoy en día las capas con bordes redondeados están muy de moda ya que nos proporcionan un estilo más Web 2.0 en nuestro sitio web, o en el sitio web que estemos diseñando, por eso hoy te presentamos un generador de contenedores con bordes redondeados que no utiliza Javascript ni imágenes.

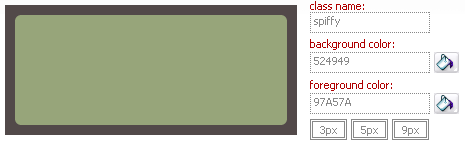
Spiffy Corners nos ofrece una forma muy sencilla, rápida y profesional de crear estas capas o cajas HTML con bordes redondeados. Mediante el ingreso de unos poco parámetros tales como el nombre de la capa, el color de fondo de nuestra página y el color que deseamos darle a la capa con bordes redondeados, podemos obtener el código necesario para aplicar en nuestro sitio web, y así tener una capa con bordes redondeados en nuestro sitio.
SpifyCorners está basado en los famosos Nifty Corners y Trashbox, pero esta solución presenta muchas ventajas como por ejemplo no utilizar ni Javascript ni imágenes para lograr los veétices redondeados.
Verdaderamente todo un recurso necesario para la mayoría de los diseñadores web que deseen crear estas capas únicamente con CSS y HTML. Cabe destacar que Spiffy Corners es completamente gratuito y no requiere registrarse para poder ser utilizado por cualquier usuario que visite el sitio.
Enlace: Spiffy Corners
Yo conozco la página, pero los que no… donde encuentran el link??
@M4730: Gracias por el comentario. Ya lo añadimos (se nos había pasado).
Un saludo.