¿Cómo se ve tu sitio en otro navegador? Entérate con User Agent Switcher para Chrome
Desarrollar un sitio web lleva mucho trabajo y queremos que los usuarios de cualquier navegador puedan disfrutar nuestro diseño sin inconvenientes. El problema está en que no siempre podemos saber si nuestras páginas se visualizan correctamente en la mayoría de los navegadores disponibles en el mercado.
Una buena forma de saber cómo ven nuestro sitio otros internautas, es utilizar User Agent Switcher, una muy interesante extensión para Google Chrome. Aprovechando este complemento tendremos noción de cómo se ve cualquier página web en otros navegadores, sin tener que salir de nuestro browser.

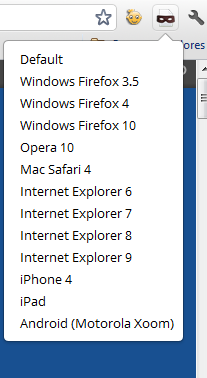
Cuando instalen esta herramienta, encontrarán un pequeño botón a la derecha de la barra de direcciones. Al hacer click sobre él, encontrarán una lista de opciones a través de las cuales podrán simular la visualización del sitio en otros navegadores. Las alternativas disponibles por defecto son: Firefox 3.5, Firefox 4, Firefox 10, Opera 10, Safari 4, Internet Explorer 6-9, iPhone 4, iPad y Android (Motorola XOOM).
Enlace: User Agent Switcher.
Muy bueno que estén todos los navegadores jeje. Lo voy a probar, me convenció la imágen con la larga lista de navegadores =)